Инструменты UX/UI дизайнера
Еще несколько лет назад список инструментов дизайнера был достаточно узок, а основным требованием к кандидату на эту должность было знание Adobe Photoshop и Illustrator. Нужны ли сейчас эти инструменты и, что используют UX/UI дизайнеры в в своей работе в 2019?
1. Интервью со стейкхолдерами и пользователями
Подборка №1 — Лист бумаги, блокнот, карандаш и еще один представитель команды.
Эти простые составляющие — одни из главных на начальной стадии и на всем жизненном цикле разработки продукта. Не пренебрегайте им. Наброски идей заказчика, ваши мысли, быстрый прототип во время интервью сессии, заметки все это делает огромный вклад в будущий продукт.
Спросите зачем в этом списке еще один представитель команда? Для большей продуктивности лучше, чтобы интервьюеров было двое: один задает вопросы, второй документирует ответы и следит за планом интервью.
А еще попробуйте “заставить” пользователя взять карандаш и бумагу в свои руки. Дайте возможность стать активным участником процесса разработки, ведь он же главный герой в вашем проекте.
Подборка №2 — аудио-, видеозапись.
Записать интервью и иметь возможность проанализировать его позже, например мимику человека или не упустили ли вы что — отличная идея. Но не забудьте получить разрешение респондента по этом поводу. Иначе у вас могут возникнуть проблемы!
Здесь вам помогут ваш смартфон, диктофон, инструмент для захвата видео на вашем компьютере, если вы проводите удаленное интервью.
Подборка №3 — магнитная доска, стикеры и маркеры и ваша команда.
Прекрасный инструмент для сбора идей во время командного брейншторминга. Приобретите в свой офис несколько магнитных досок и попросите всех членов команды (включая девелоперов) оставлять свои идеи и комментарии на одной из них по теме вашего проекта, а потом структурируйте: приоритизация по рискам на другой доске, выделите боли и нарисуйте или приклейте фотографии своих пользователей на на третьей.
Подборка №4 — Приложения Google (таблицы, документы, формы).
Очень удобно использовать Документы для подготовки к интервью, Таблицы для документирования результатов и Формы для создания скрининг-анкет.

2. Persona, CJM, JTBD, Information Architecture, Low Prototype и др.
Подборка №5 — для построения информационной архитектуры.
И вот у вас уже есть стопка бумаг и стена из магнитных досок с огромной кучей идей и заметок. Теперь самое время структурировать и оцифровать данные.
MindMeister — онлайн-инструмент для майндмэппинга, который позволяет захватывать, разрабатывать и делиться идеями визуально.
Удобно для визуализации информационной архитектуры проекта.
-
3 mind maps бесплатно
-
Работа в реальном времени
-
Совместная работа
Как альтернатива:
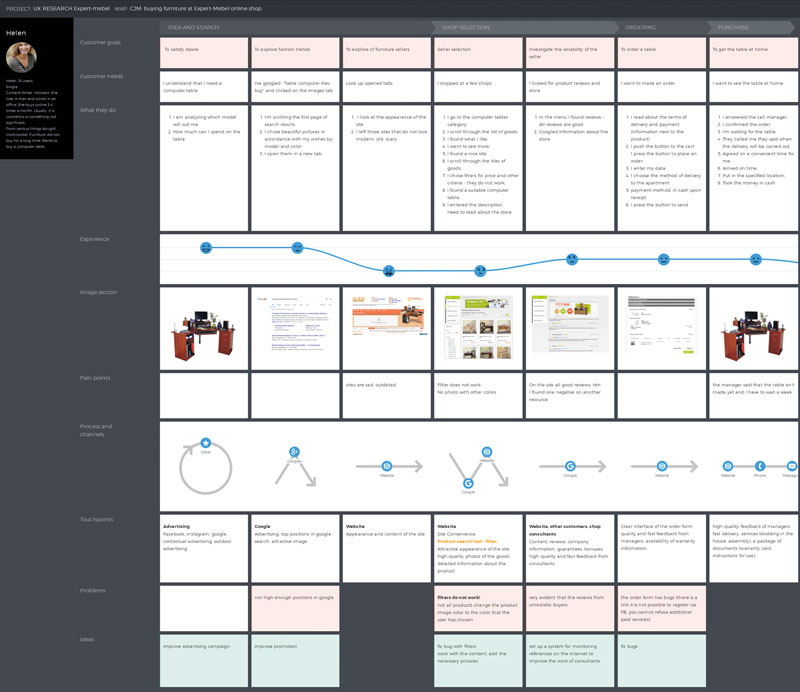
Подборка №6 — для работы с персоной и картой эмпатии, построения клиентского пути, брейншторминга.
Miro — платформа для совместной работы, обеспечивает эффективную разработку идей. Используется для UX исследования, брейншторминга, построение стратегии проекта.
Наша команда использует ее для работы с Персонами и построением клиентского пути.
Что в ней хорошего:
-
Работа в реальном времени или асинхронная совместная работы на интерактивной доске.
-
Бесконечный холст
-
Интеграция с Dropbox, Box, Google Suite, JIRA, Slack и Sketch
Бесплатно:
-
Неограниченное количество членов команды
-
3 редактируемые доски
-
Анонимные зрители
-
Готовые шаблоны
-
Основные интеграции
UXPressia — тоже хороший инструмент для создания персоны, построения клиентского пути и карты эмпатии. Но бесплатно вы можете сделать только один проект.
Другие инструменты для работы с PERSONA, CJM, JTBD :
https://touchpointdashboard.com/

3. Инструменты для создания прототипов
Основной целью создания прототипа является тестирование дизайна и идеи продукта перед созданием реальных продуктов. Прототипирование должно быть самым быстрым и дешевым способом проверить гипотезу.
Прототип не обязательно должен быть идеальным, но он должен дать возможность получить обратную связь от реальных пользователей.
Существует много типов прототипов, которые находятся где-то между этими двумя:
-
Low-Fidelity Prototype
-
High-Fidelity Prototype
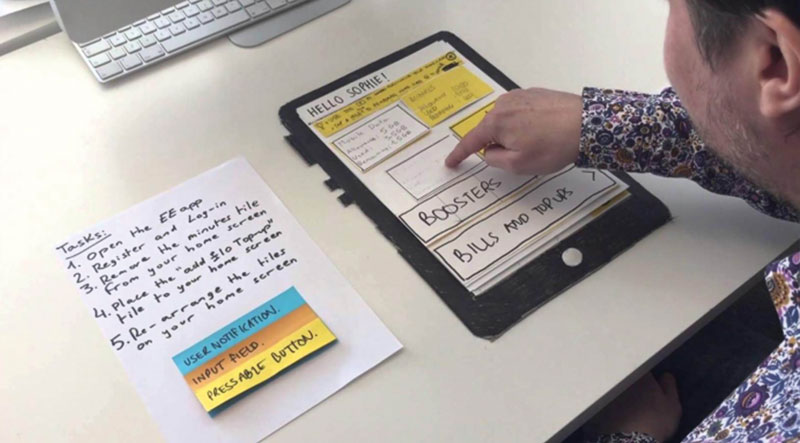
Подборка № 7 — Бумажный прототип.
Относительно простой метод, он полезен, когда группе разработчиков продукта необходимо быстро изучить различные идеи и усовершенствовать дизайн. Инструменты: ручка (карандаш, фломастер), ножницы, бумага.

Источник изображения: UX Playground
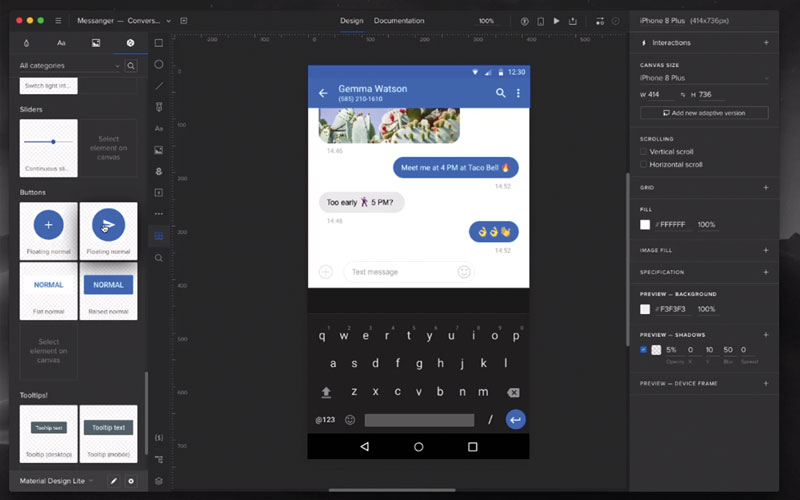
Подборка №8 — Кликабельный прототип.
Web приложение. В InVision можно загружать как фотографии ваших бумажных прототипов, настраивая переходы между страницами, так и высокоточные макеты, созданные в других инструментах. Также можно создавать прототипы с нуля, используя возможности InVision Studio.
Мы в Сид Студии активно используем InVision для коллаборации с заказчиками и утверждения наших прототипов и макетов. Но бесплатно вы можете создать только один проект.
Отличный инструмент для создания интерактивных прототипов. Создать прототип можно прямо в Proto.io, а также импортировать макеты из Sketch или Photoshop. Предварительный просмотр на любом устройстве. Proto.io — платный инструмент. Есть возможность тестовой работы в течение 15 дней.
UXPin — это не обычный инструмент для создания прототипов для соединения статических экранов или монтажных областей с переходами. Он дает вам все необходимое для разработки прототипов, которые работают так, как будто они являются готовым продуктом.
-
Проектирование внутри инструмента
-
Коллаборация
-
Задачник
-
Спецификации и код для удобства разработчиков
-
Автоматический стайл гайд
-
UXPin зеркало для просмотра дизайна на других устройствах
-
Импорт из Sketch
-
Уведомления в Slack

Источник изображения: uxpin.com
Axure RP — одна из самых известных по созданию прототипов веб-сайтов и приложений.
Основная особенность Axure — возможность запрограммировать поведение элементов. Прототип можно сделать так, что он будет функционировать как полноценный сайт/приложение.
Десктопный инструмент, доступный под Mac OS и Windows. Платный. Доступна 30-дневная триал версия.
Подборка №9 — Высококачественный прототип.
И так в чем же мы рисуем макеты и как передаем разработчикам?
Figma бесплатный инструмент, с легким и понятным интерфейсом. Figma не требует дополнительного инструмента для коллаборации внутри команды и передачи макетов разработчикам. Имеет встроенные возможности анимирования прототипов. Поэтому сейчас, это основной инструмент нашего дизайнера.
Также Figma-проекты легко шарить с заказчиком.
Основной конкурент Figma. Adobe XD — это мощная, простая в использовании платформа для совместной работы, которая помогает вам и вашей команде создавать проекты для веб-сайтов, мобильных приложений, голосовых интерфейсов, игр и многого другого.
Бесплатно до апреля 2020 г.:
-
Неограниченное проектирование и создание прототипов
-
Неограниченное количество облачных документов
-
1 активный общий документ с 2 редакторами.
-
Бесплатные шрифты Adobe (ограниченный набор шрифтов).
-
2 ГБ облачного хранилища.
Векторный графический редактор для macOS и это его основной минус. Плагины — главная фишка этого инструмент. Для Sketch создано огромное количество плагинов, которые значительно упрощают работу в нем.

Источник изображения: sketch.com
Подборка №10 — Взаимодействие с разработчиками.
Среди инструментов для взаимодействия с разработчиками в Сид Cтудии: Zeplin, Sympli. Кстати в последний, с недавнего времени, можно экспортировать проекты из Figma.
Еще один хороший инструмент Avocode.
4. Дополнительные инструменты дизайнера
И вот они старые добрые друзья Adobe Photoshop и Illustrator.
Как не крути, а Photoshop остается незаменимым в работе с фотографиями и растровыми картинками. Сделать коллаж? Photoshop, привет, дружище!
Illustrator мы используем для работы с полиграфией. Для создания видеоконтента — Adobe Premier.
А когда нам нужно создать презентацию, то мы открываем Keynote.
Собрался немаленький список инструментов. И это еще далеко не все, что может помочь вам в разработке дизайна.
Какой бы инструмент вы не выбрали, помните, не важно, в чем сделан ваш дизайн, важно соответствует ли он поставленным задачам!

Комментарий (0)